Visual Studio Code(VSCode)는 마이크로소프트에서 개발된 소스 코드 편집기입니다.
Windows 환경에서 Visual Studio Code 설치파일을 다운로드하고 설치하고 코드를 실행하는 과정을 설명드리겠습니다.
Visual Studio Code 설치 과정
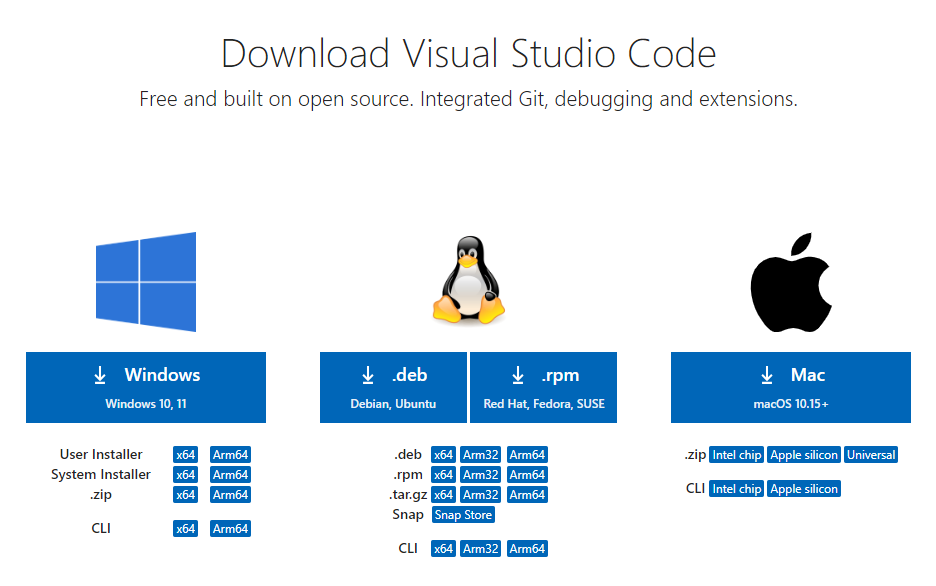
Visual Studio Code 설치 페이지에서 운영체제에 맞는 파일을 다운로드합니다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

제 컴퓨터는 Windows라서 Windows 전용 설치 파일을 다운로드 받았습니다.
버튼을 누르면 Getting Started 페이지로 넘어가긴 하지만, 다운로드는 정상적으로 됩니다.
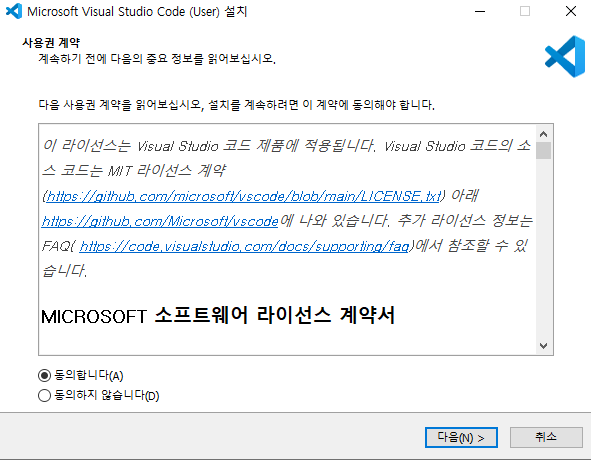
다운로드가 끝나면 다운로드된 설치 파일을 실행합니다.

사용권에 동의해야 다음으로 넘어갈 수 있습니다.

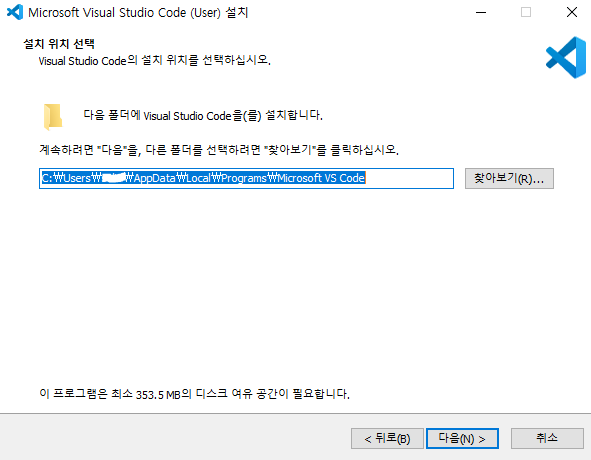
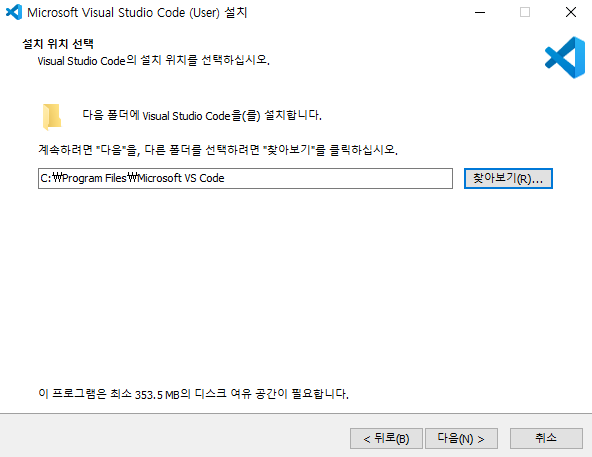
Visual Studio Code를 설치할 위치를 설정합니다.
설치 프로그램에서 정해주는 경로 말고 다른 경로에 설치해도 되지만, 접근 가능한 경로로 설정해야 합니다.
(설치 위치를 변경한 경우 주의사항 항목 참고)

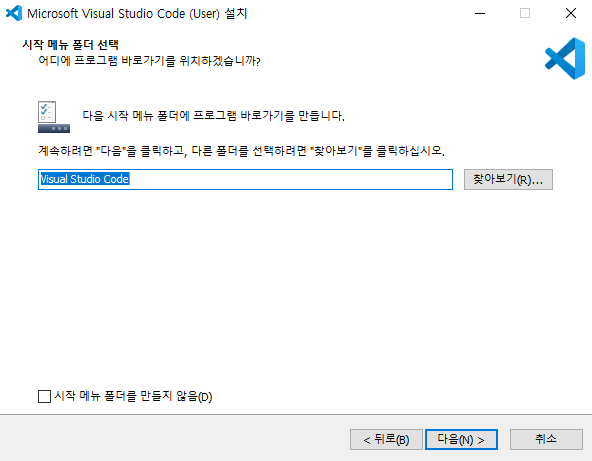
시작 메뉴 폴더 바로가기 설정 페이지입니다.
시작 메뉴 폴더를 만들지 않아도 사용하는데에는 이상이 없지만, 만드는 것이 좋습니다.
(Visual Studio Code 아이콘이 적용되지 않을 때 항목 참고)

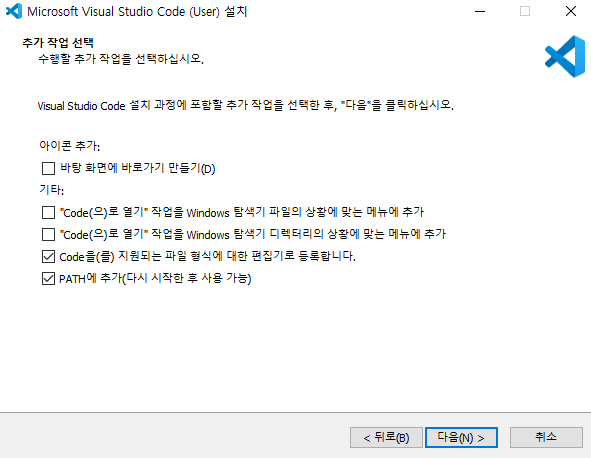
바탕화면에 바로가기 아이콘 만들기 옵션은 원하면 체크하면 됩니다.
"Code(으)로 열기" 관련 옵션은 파일 연결 프로그램이 없을 때 Visual Studio Code로 열건지 선택지에 추가한다는 의미로 보입니다.
바탕화면 바로가기 옵션 외에는 기본 설정으로 놔둬도 무방합니다.
모두 체크해도 무방합니다.

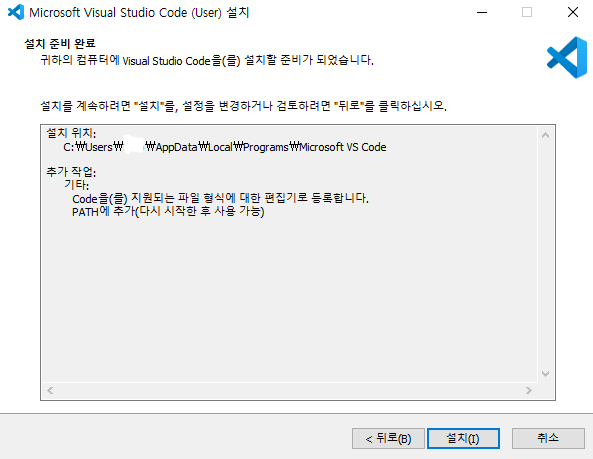
설치 준비가 완료되었습니다.
설치 버튼을 누르면 설치가 진행됩니다.


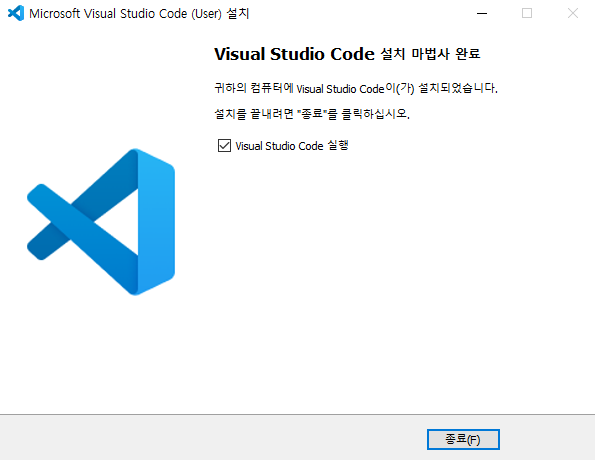
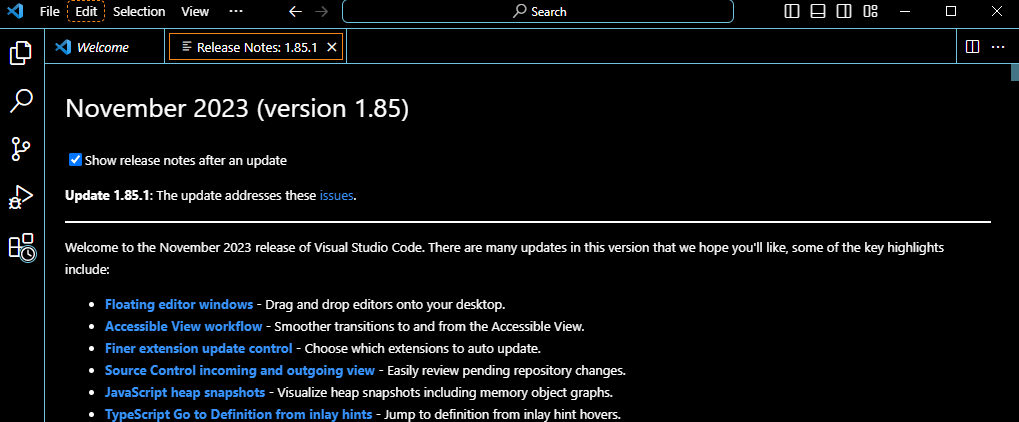
Visual Studio Code 설치가 완료되었습니다.
종료 버튼을 누르면 Visual Studio Code 프로그램이 바로 실행됩니다.

Visual Studio Code 아이콘이 적용되지 않을 때
시작 메뉴 폴더를 만들지 않음에 체크했을 때 아이콘이 적용되지 않습니다.

컴퓨터를 재부팅해도 아이콘이 생기지 않습니다.
프로그램을 제거하고 다시 설치하는게 빠르긴 하지만, 아이콘을 표시하는 방법이 있습니다.
https://stackoverflow.com/questions/63087606/vscode-icon-in-task-bar-is-blank
VSCode icon in task bar is blank
This is how Vscode appear in task bar , I don't know why
stackoverflow.com
이 페이지에 나와있는 방법 중 하나를 설명드리겠습니다.
1. 하단 바(작업 표시 줄)에 아이콘이 없이 덩그러니 놓여있는 Visual Studio Code에서 우클릭
2. 우클릭하면 나오는 항목 중 Visual Studio Code 항목에서 다시 우클릭
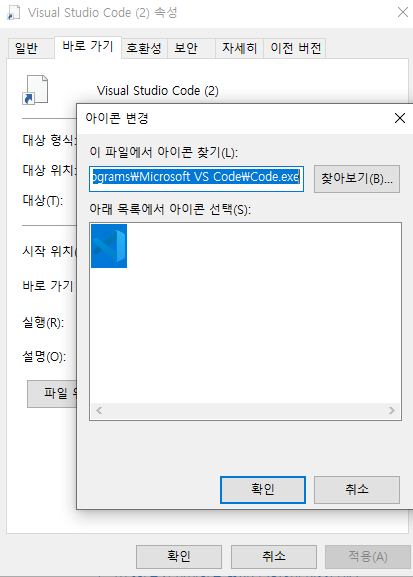
3. 속성을 선택하면 아래 이미지와 같은 창이 나옵니다.

아이콘을 설정해주고 확인을 누릅니다.

아이콘이 적용되었습니다.
그런데 시작 메뉴 폴더를 만들지 않음에 체크했을 때, 아이콘 뿐만 아니라 시작메뉴에서 검색이 안됩니다.
그냥 설치 과정에서부터 체크를 하고 진행하는 게 좋습니다.
설치 위치를 변경한 경우 주의사항
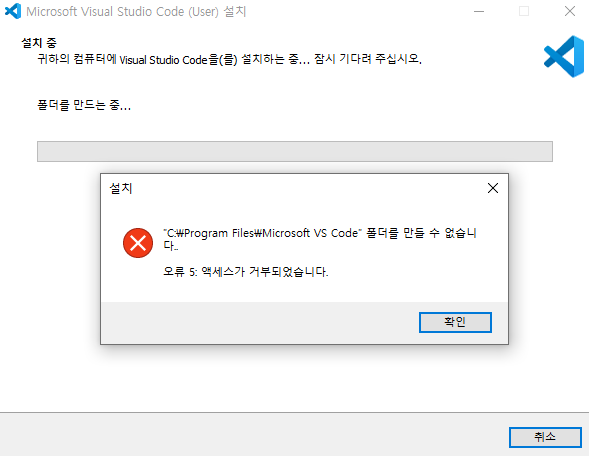
다른 위치에 설치는 할 수 있는데, 주의사항이 있습니다.


액세스가 거부되는 경로가 있습니다.
그럴 땐 액세스가 가능한 다른 경로에 설치하면 됩니다.
Java 코드 실행하기
vscode에서 자바를 주로 개발하지는 않지만 그냥 한 번 해보고싶어서 설명드립니다.

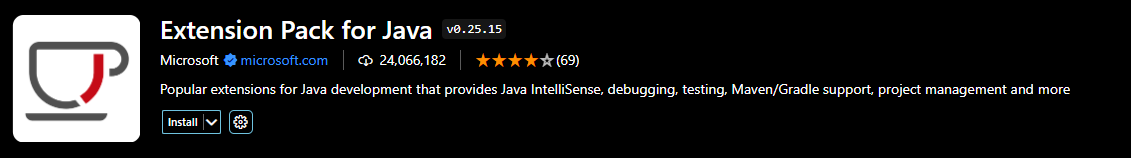
그냥 .java 파일만 만들면 자바 코드 실행이 안되기때문에 Java 관련 확장 프로그램을 설치해야합니다.
Extension Pack for Java를 설치하면 관련 Extension도 모두 설치됩니다.
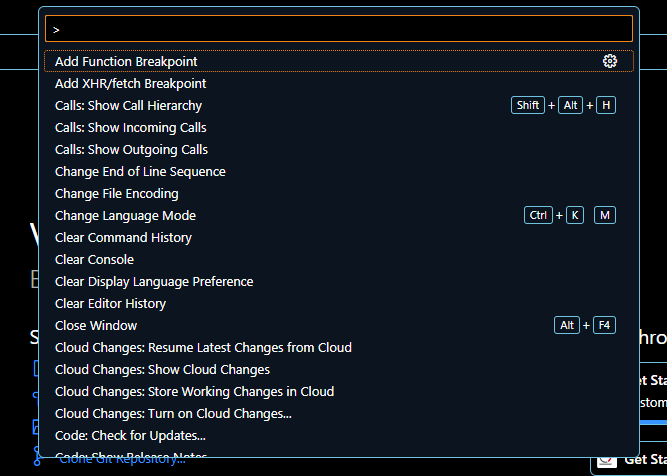
설치 후에 Ctrl + Shift + P로 모든 명령 표시 창을 엽니다.

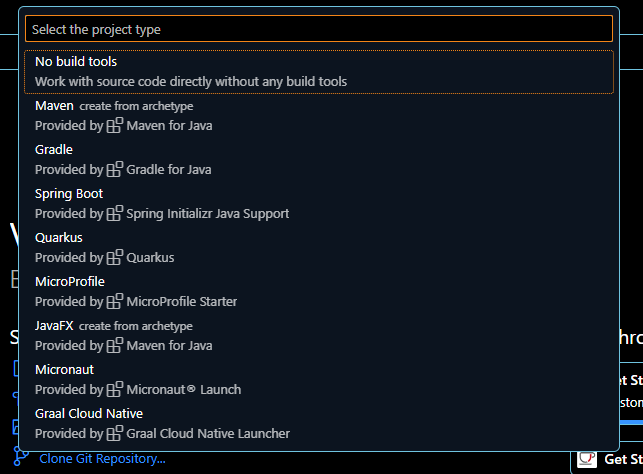
Java: Create Java Project를 검색합니다.

여러 개가 나오는데, 테스트용이니까 No build tools를 선택합니다.
No build tools를 선택하면 파일 탐색창이 나오는데, 프로젝트를 생성할 폴더를 선택하면 아래로 넘어갑니다.

프로젝트 이름을 설정하고 엔터를 누르면 프로젝트 폴더가 생성됩니다.

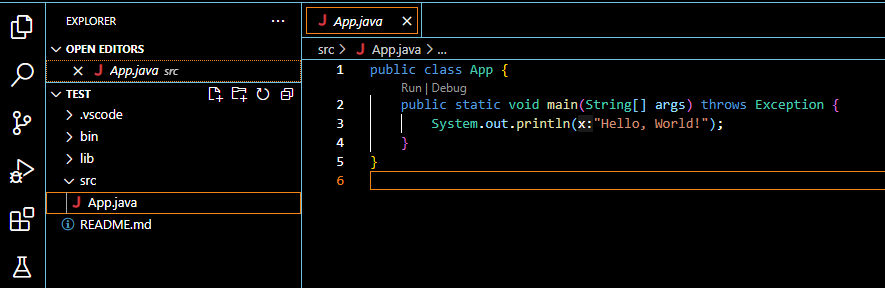
기본 코드가 생성되어 있습니다.
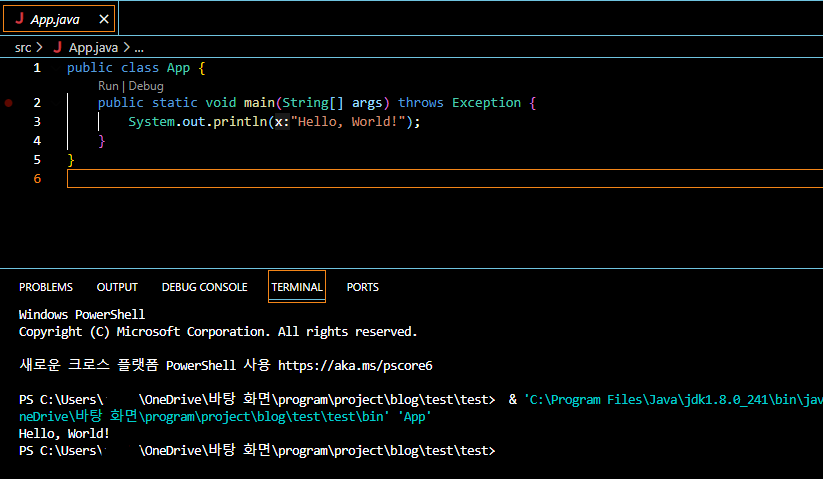
F5를 누르거나 Run 버튼(좌측 사이드바 4번째 버튼) 누르면

자바 코드가 정상적으로 실행됩니다.
원래는 JDK를 설치해줘야 되는데, 이 컴퓨터에는 자바가 이미 설치되어있어서 VSCode가 자바를 찾아서 코드를 실행한 것으로 보입니다.